In un precedente articolo abbiamo discusso a proposito delle icone personalizzate aggiunte ai link interwiki per distinguerli da quelli interni (senza icona) e da quelli esterni (dotati dell’icona azzurra con la freccia, standard per MediaWiki)
Il passo successivo mi smebrava quello di personalizzare le singole icone permettendo di differenziare, per esempio, i link alla Wikipedia, da quelli verso Memory Alpha.
La cosa logica da fare mi sembrava quella di utilizzare classi specifiche per ogni sito, ma purtroppo questo non è possibile out-of-the-box in quanto l’unica classe aggiunta ai link interwiki è la . extiw .
Dopo una breve analisi del codice che genera i tag, ho proposto una modifica in modo da aggiungere una ulteriore classe formata dal prefisso “iw-” e dal nome della Wiki oggetto del link.
La modifica è archiviata su Gerrit ed è stata discussa su Phabricator, ma purtroppo è stata respinta.
L’amministratore che ha sollevato obiezioni, tuttavia, mi ha indicato anche un interessante metodo per raggiungere lo stesso scopo usando i cosiddetti Attribute Selectors come spiegato per esempio qui
sulla Mozilla Developer Network
Quindi ho aggiunto
.extiw[href*="memory-alpha"] {
background-position: center right;
background-repeat: no-repeat;
background-image: url(https://vignette.wikia.nocookie.net/memoryalpha/images/6/64/Favicon.ico/revision/latest?cb=20080612103849&path-prefix=en);
background-image: -o-linear-gradient(transparent,transparent),url(https://vignette.wikia.nocookie.net/memoryalpha/images/6/64/Favicon.ico/revision/latest?cb=20080612103849&path-prefix=en);
background-size: 12px;
padding-right: 13px;
che, come vedete, è solo una piccola modifica rispetto al CSS “standard” dell’interwiki.
Questo frammento di codice istruisce il layout engine a selezionare i tag con la classe . extiw contemporaneamente contenti href che puntano a un dominio contenente la stringa memory-alpha .

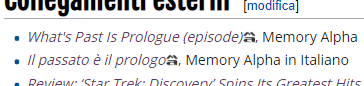
Tutti gli hyperlink che puntano al sito di Memory Alpha soddisfano questi risultati e vengono quindi resi di conseguenza, come mostrato nell’esempio qui a fianco, catturato dalla scheda dell’episodio
What’s Past Is Prologue

Sii il primo a commentare